All rows and columns and content blocks (text, images, video, etc.) allow you to adjust the margins and padding or apply a border.
Margin: this is the amount of space outside the Row, Column or Content block
Padding: this is the amount of space inside the Row, Column or Content block
If you will set up complex content layouts, it is important to understand how margin and padding work and why you would use them.
Padding and margins are very similar, and it can be difficult to know which one you should use. The basic purpose of both is to change the amount of space between elements on the page and change their positions by creating or minimising whitespace.
To understand the difference between padding and margins, you should first know how elements are displayed on the page. An element (text, images, video, etc.) on the page comprises the content itself, space around the content, a border around the content, and space between the border and the border of the next element. Padding affects the space between the content and the border. Margins affect the space between the border and the next element. The border may not be visible in some cases but will still be affected by padding and margins.

A good example of the difference between padding and margins can be seen when applied to a row's background image. A row is a single element on a sales quote page. Applying a background colour to a row will make the borders of the row obvious.
The row's padding affects the space between where the content within the row ends and the background colour of the row ends. Add padding to a row background will increase the amount of coloured space outside of the content.
With no padding applied, there is no coloured space around the content.

In comparison, the margins are the space beyond the coloured background, between the row and the next row. Adding margins to a row background will increase the white space between the row and the row next to it, i.e. it will push the row down or up, left or right, away from the other row.

Paddings and margins can be added on any site around the content to add padding or margins to content, row, or column.
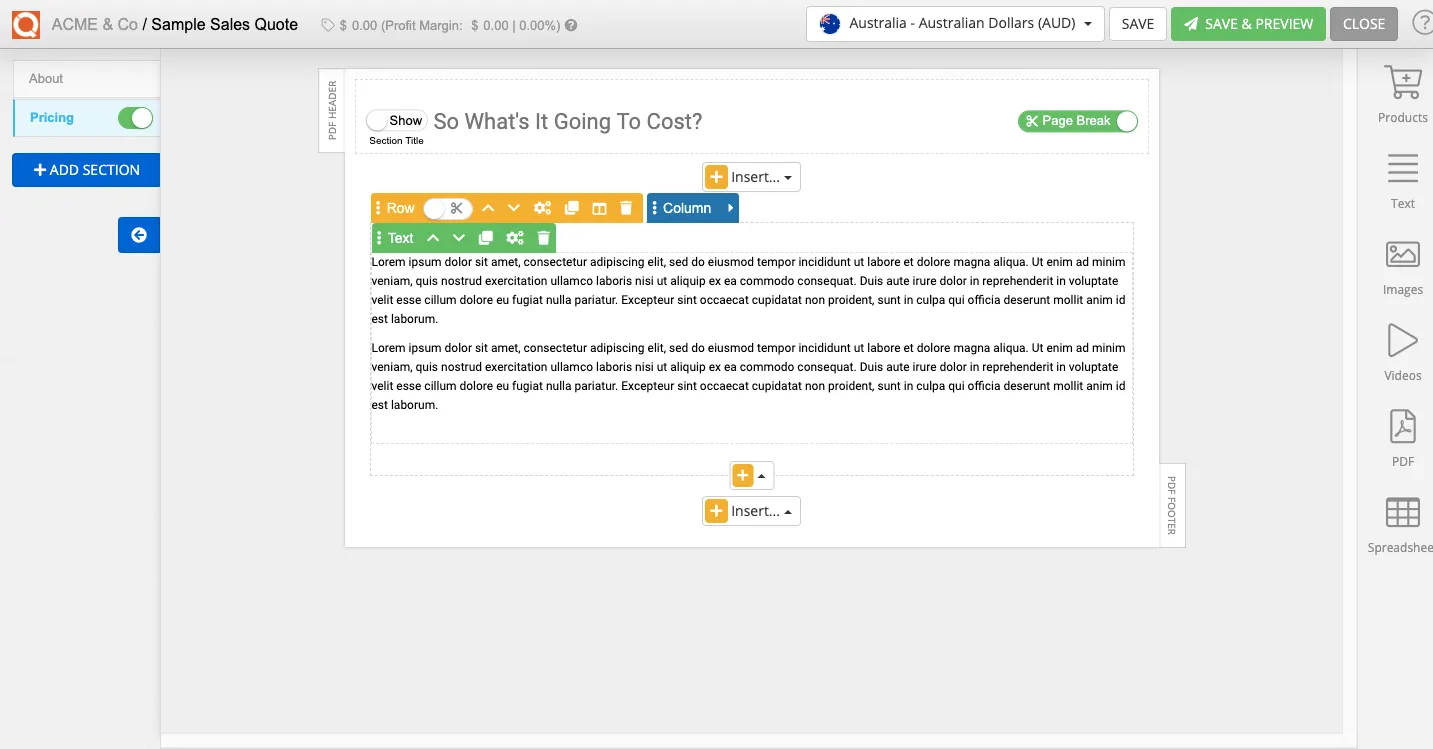
To explain how padding and margin are applied to a row, create a content block (for example, text, image, or video). This will automatically create a row containing one column. In our example below, we have used a text block. Hover on your content block, and you will see the Row and Column toolbar appear as well as the toolbar for your content block.
Click on the cogs icon of the Row (we will use a Row to demonstrate the margin and padding feature)

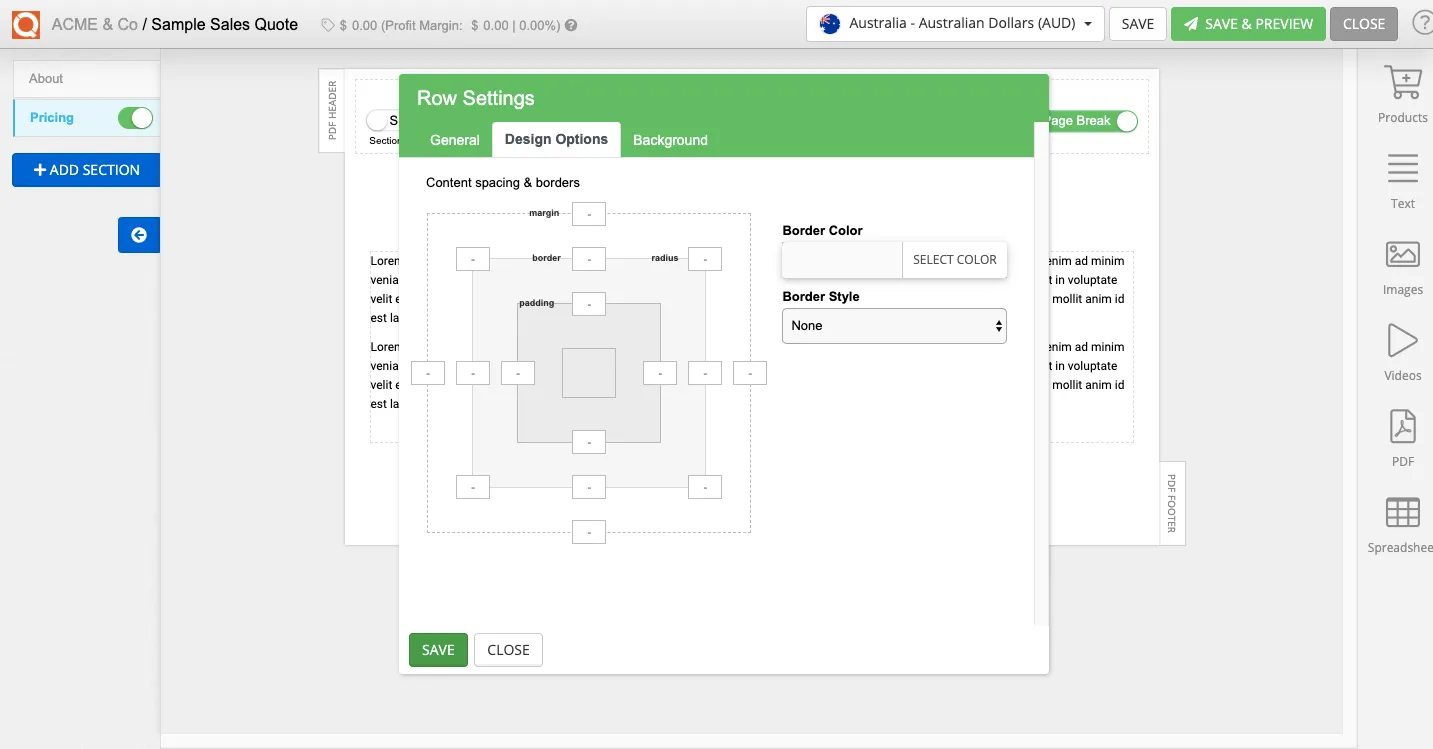
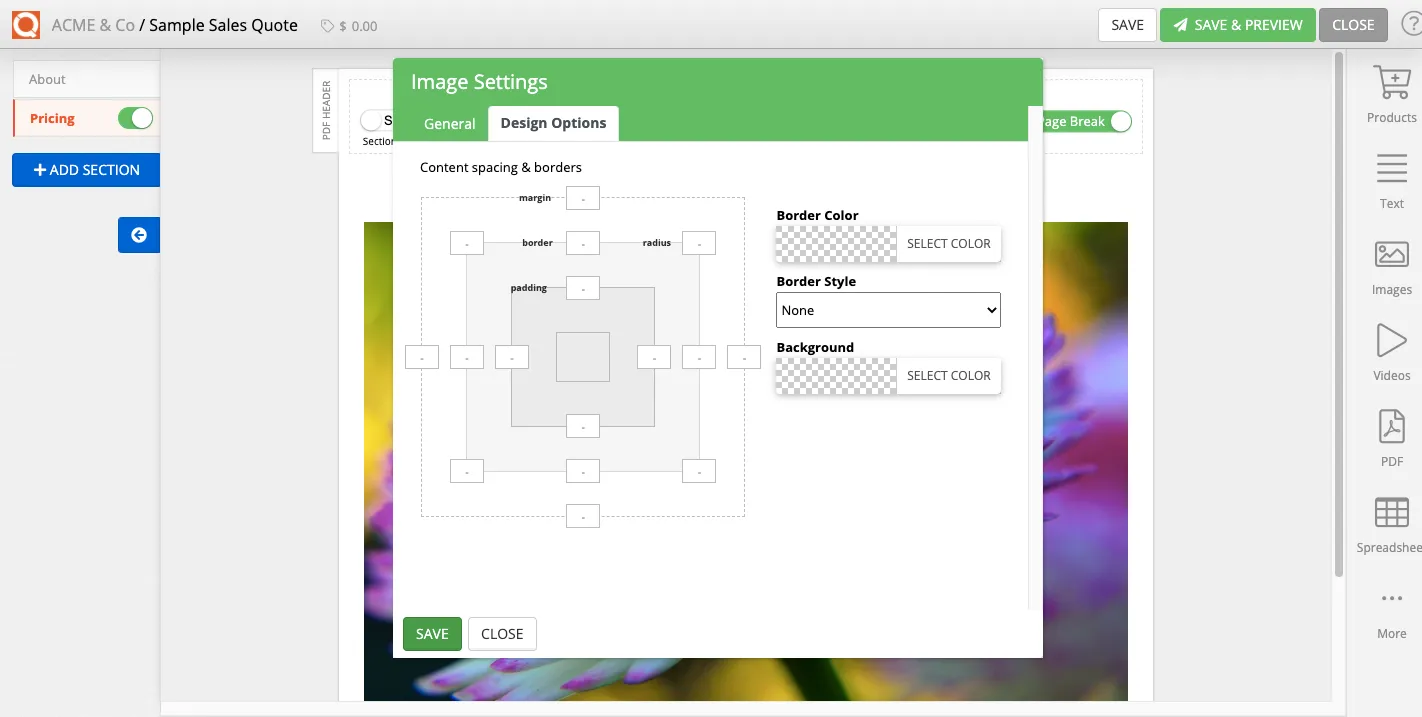
Click on the Design Options tab.

Type a value in the area where you would like to add the margin and padding (in pixels or a percentage). In the example below, we have added padding to the left and right of the content.

Adding Borders
If you would like to add a border to an element such as Row, Column or Content Block such as text, images, video, etc., the process is similar to the above.
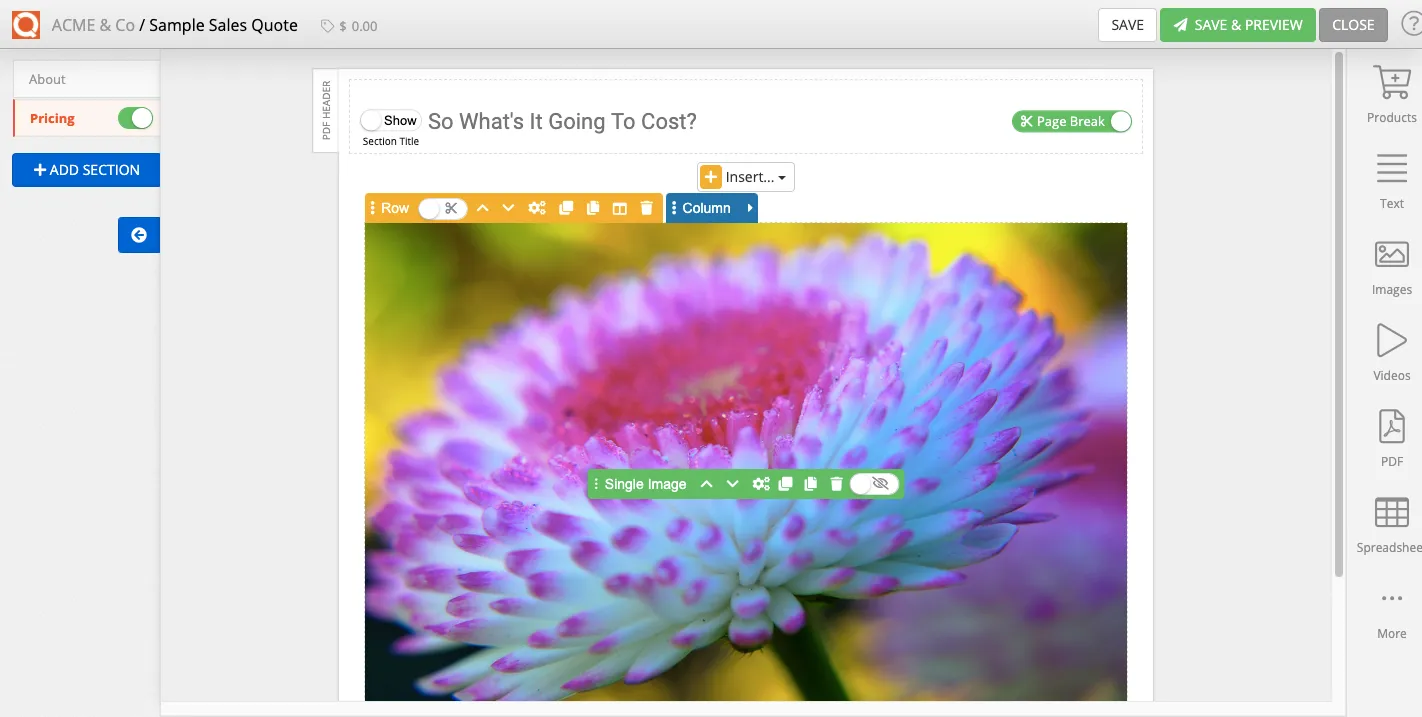
We will use an image as an example in this tutorial.
Click on the Insert... in the sales quote editor.
Click on the Add Image option to add an image to your sales quote.

Click on the cogs icon on the green tab bar to open the settings for the image block.

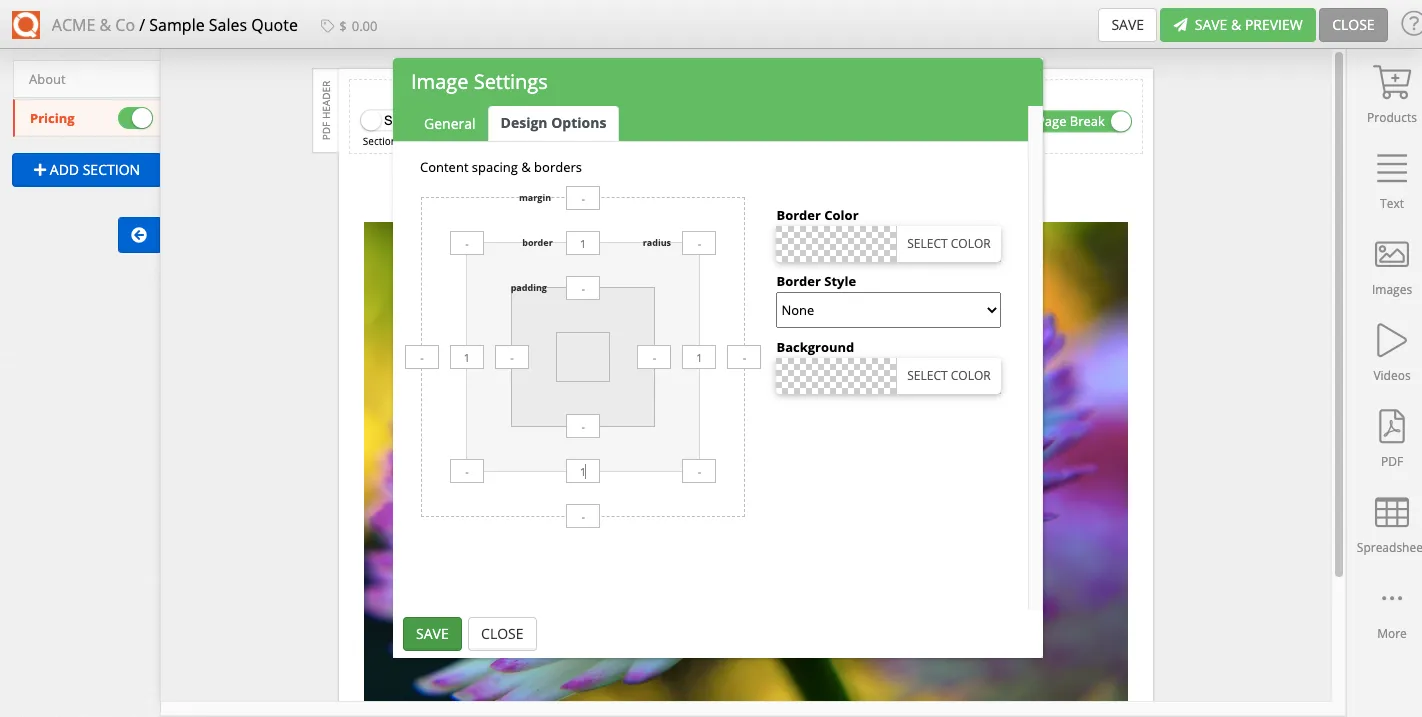
Set the border width for each side of the content block (top, bottom left and right sides); as shown below, we have set all sides as 1 (pixel).

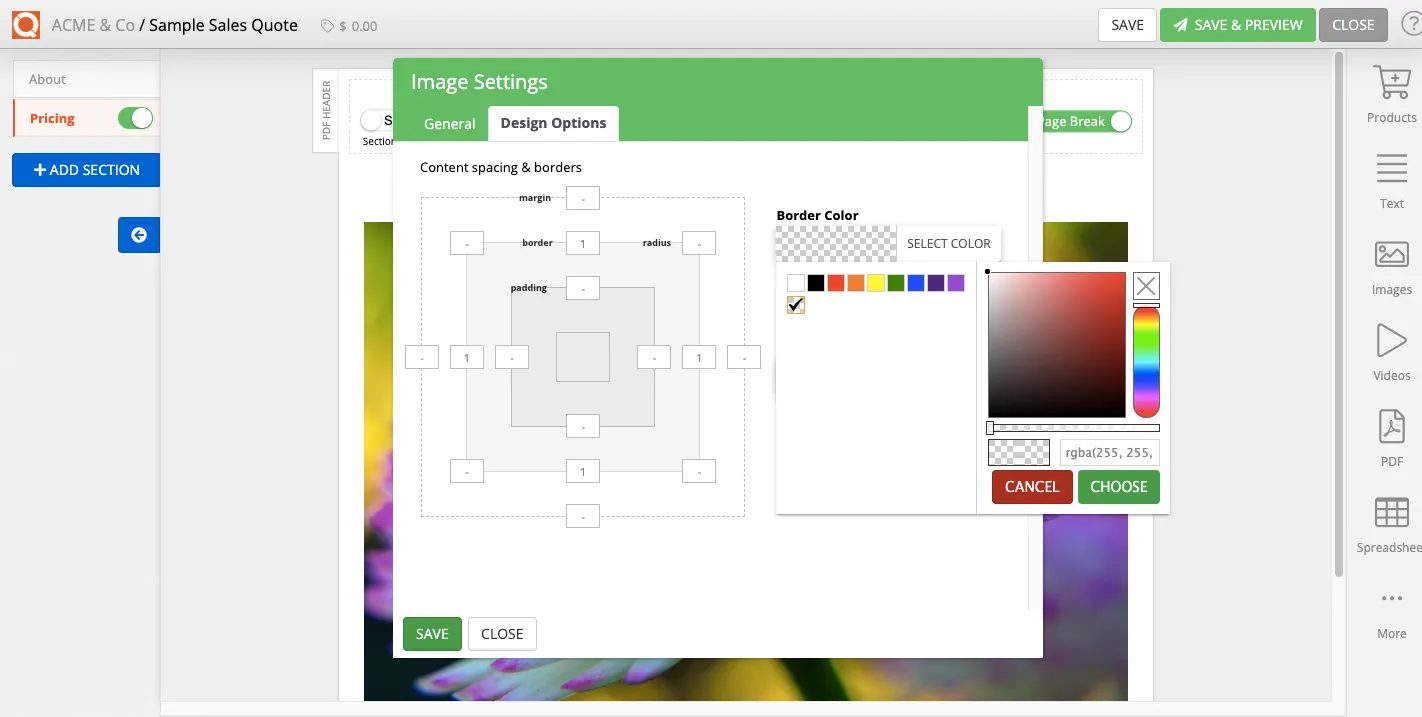
Next, set the colour of the border, click on the Border Colour selector.

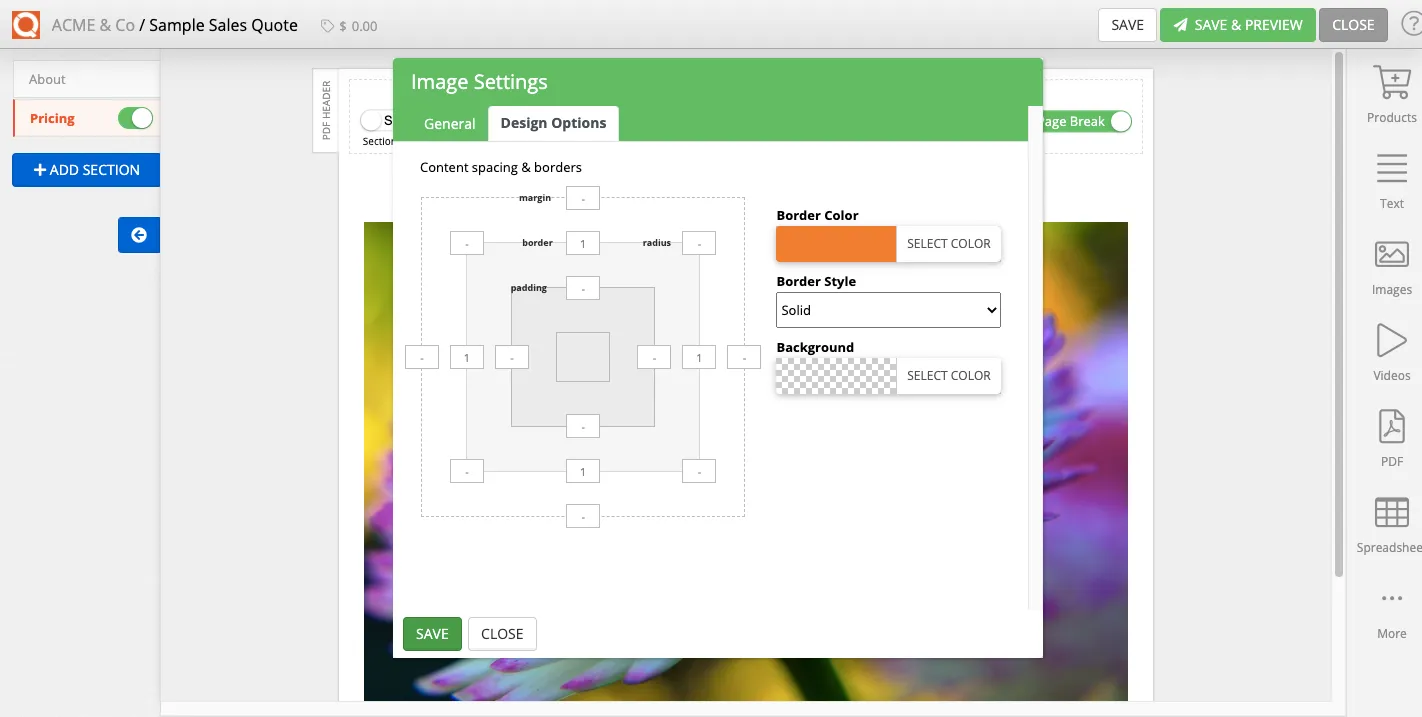
Finally, select the Border Style. Click on Save

Related User Guide Topics




