Customising Table Styles used in Text Blocks
QuoteCloud is designed to automate as much layout & presentation of sales quotes as possible. When you first start with QuoteCloud, your default setup may need some slight adjustment for it to fit your organisation style perfectly. The main controls for the look & feel of sales quotes are in the Edit Styles controller.
When using tables in the Sales Quote Editor, the presentation of the table when displayed in a sales quote is carefully controlled by QuoteCloud. This formatting control helps for a couple of reasons:
- To prevent a Sales Consultant from creating badly presented (ugly!) tables
- To ensure that tables are converted to PDF format properly
QuoteCloud offers a range of pre-formatted table layouts, and the default layout is selected in the Table Settings controller. When a Sales Consultant inserts a table, this will be the table format unless the Sales Consultant overrides the default in the Table Properties function of the Sales Quote Editor. The default settings can also be configured directly in the Sales Quote Editor.
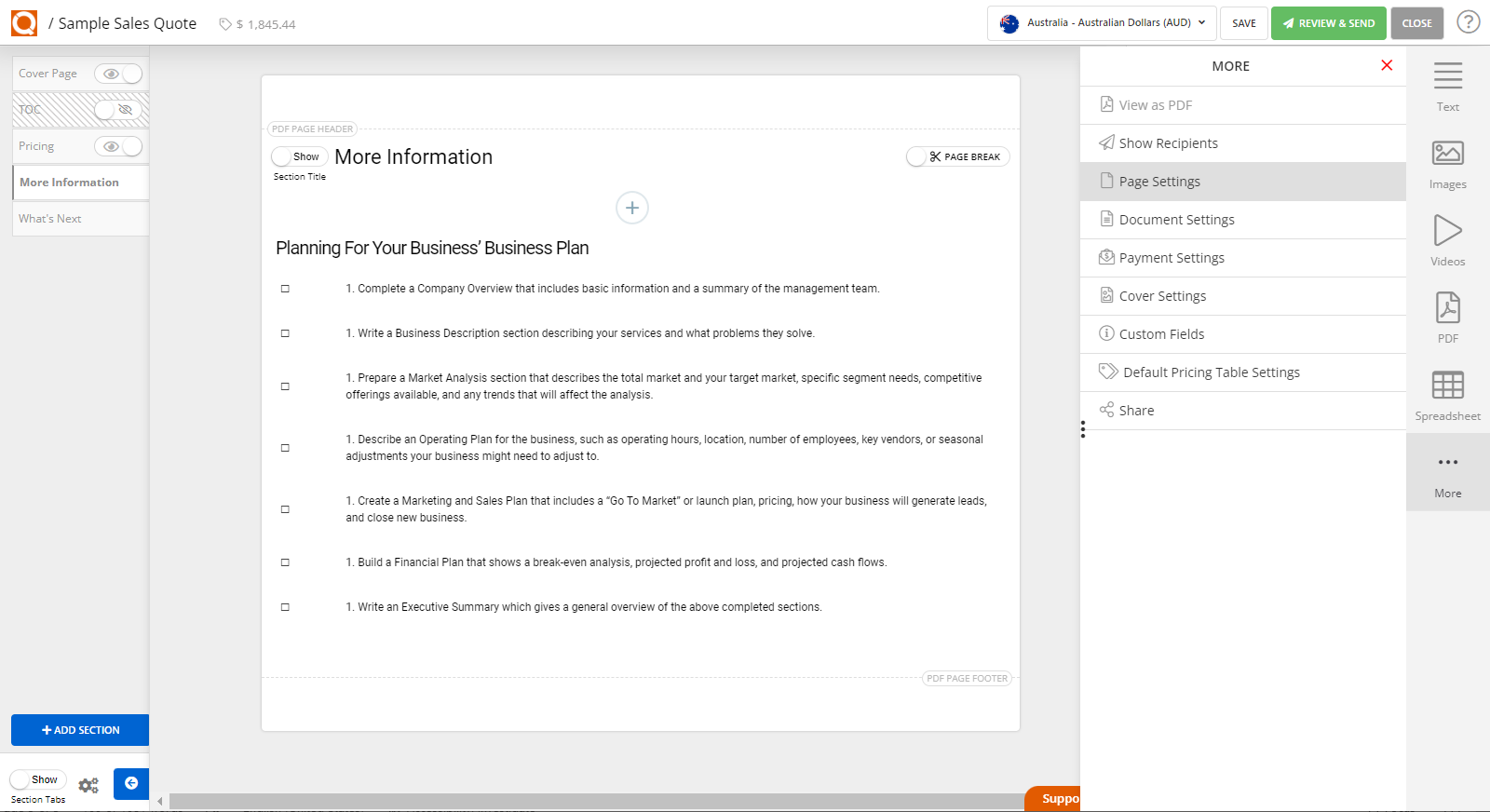
To edit the style of the table, lick on More ... in the right menu to bring up further options.

Then click on Page Settings.

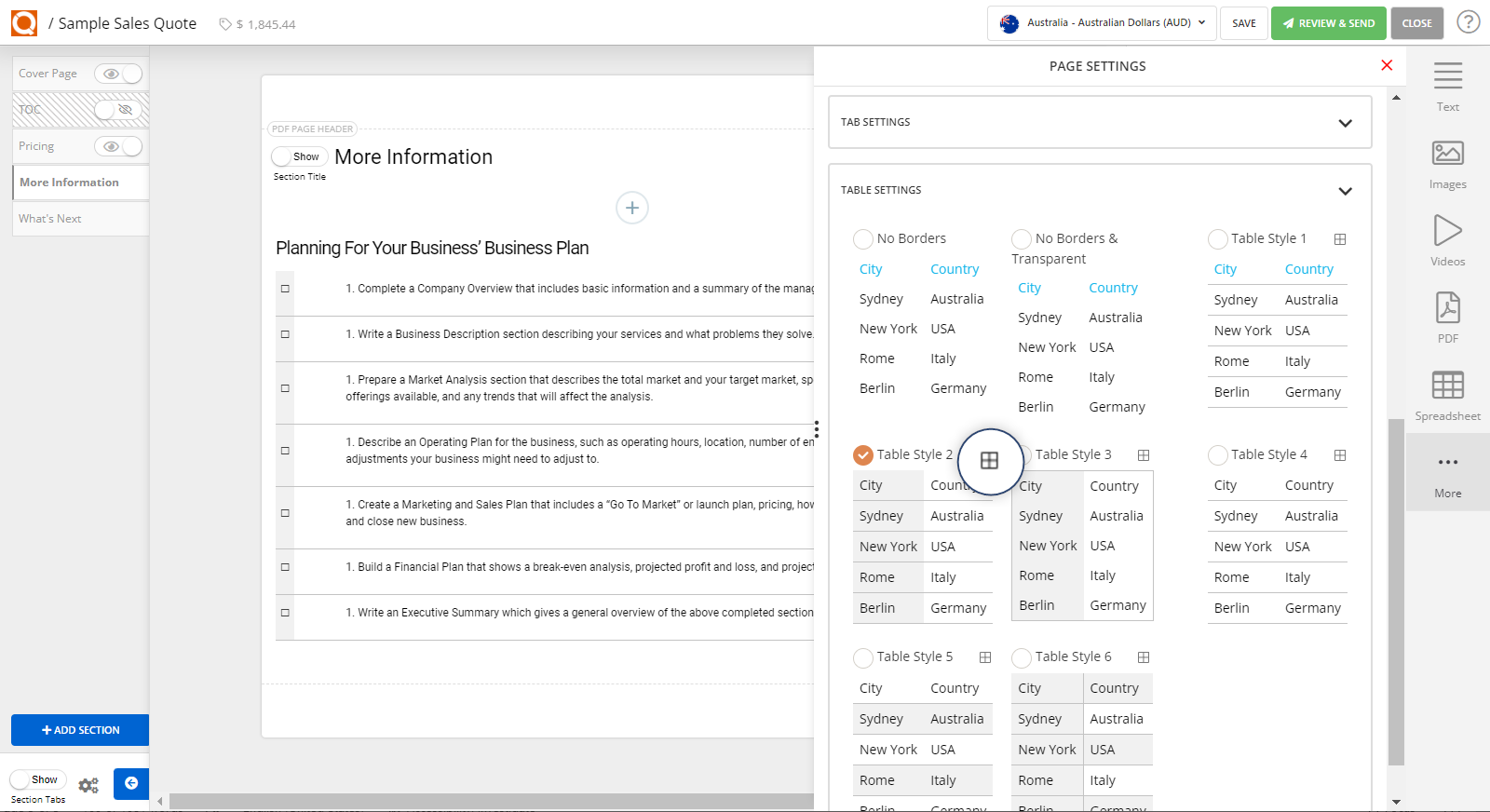
Scroll down to the Table Settings section.
From here you will see a choice of six pre-formatted table layouts. To adjust the table style you can select from one of these six default tables or you can customise these styles to meet your specific needs.

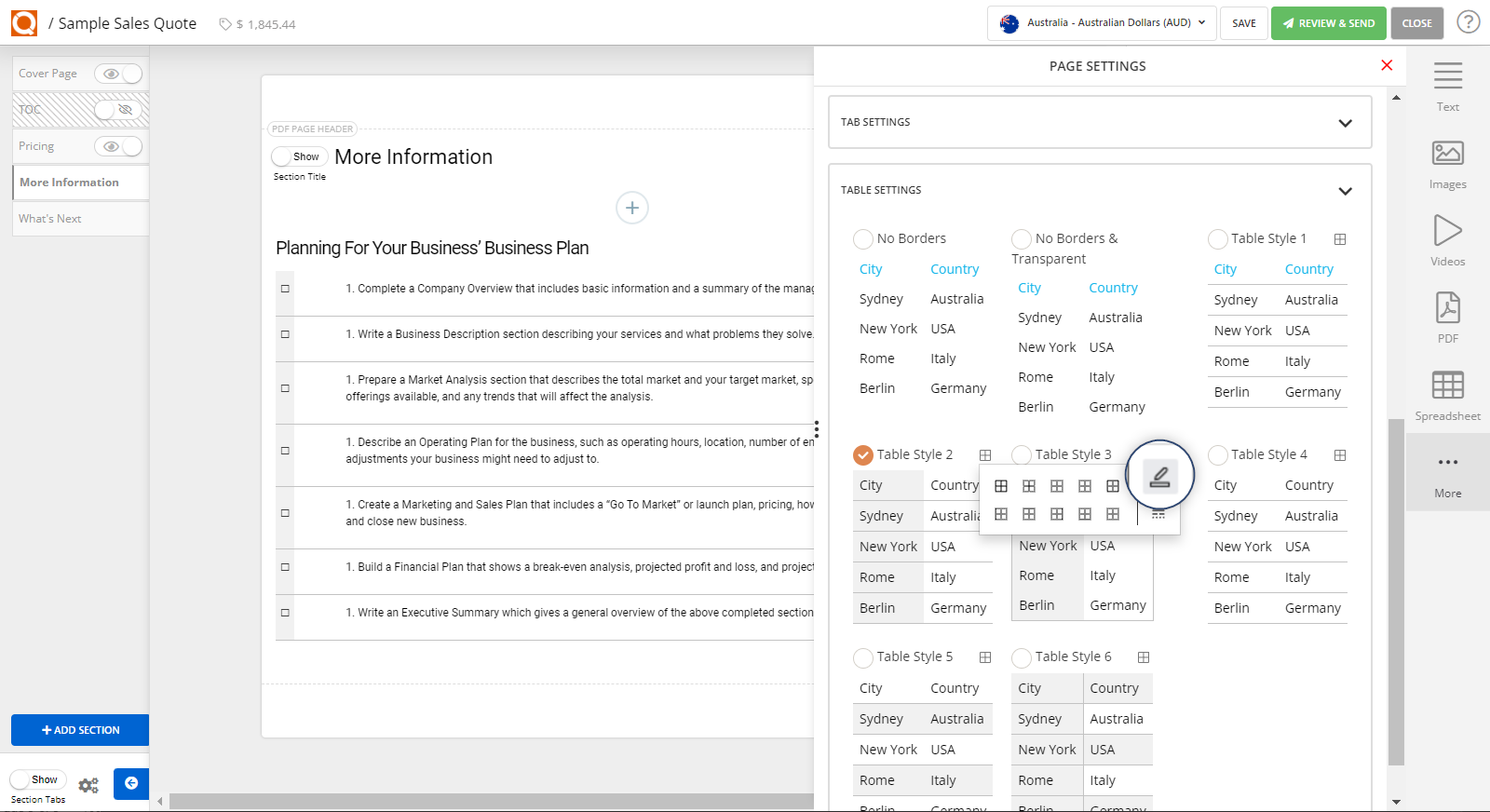
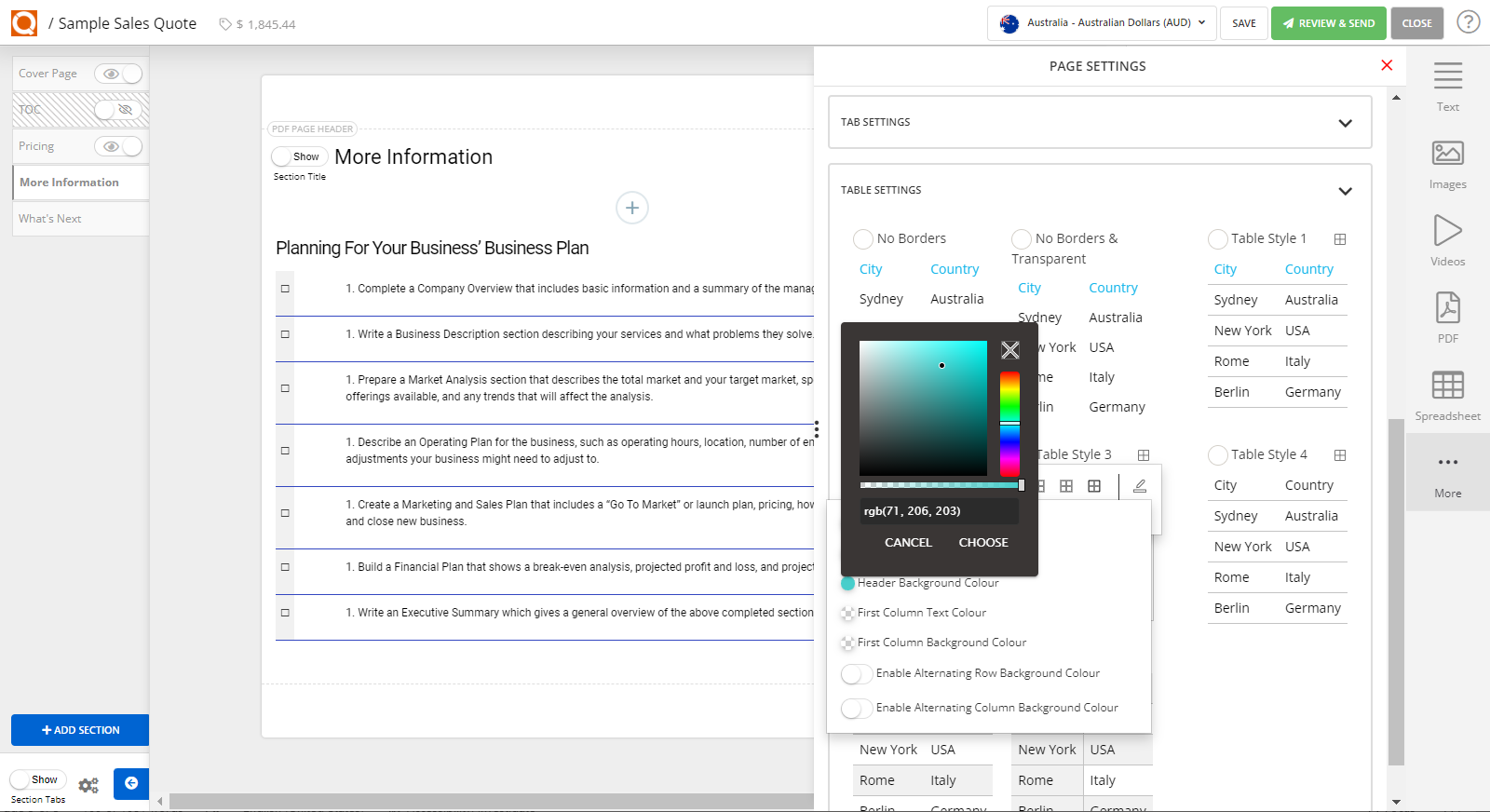
To edit one of the Table Styles, click on the Grid Icon to the right of the table to bring up further options. Click on the Pen Icon as shown below for the edit controls.

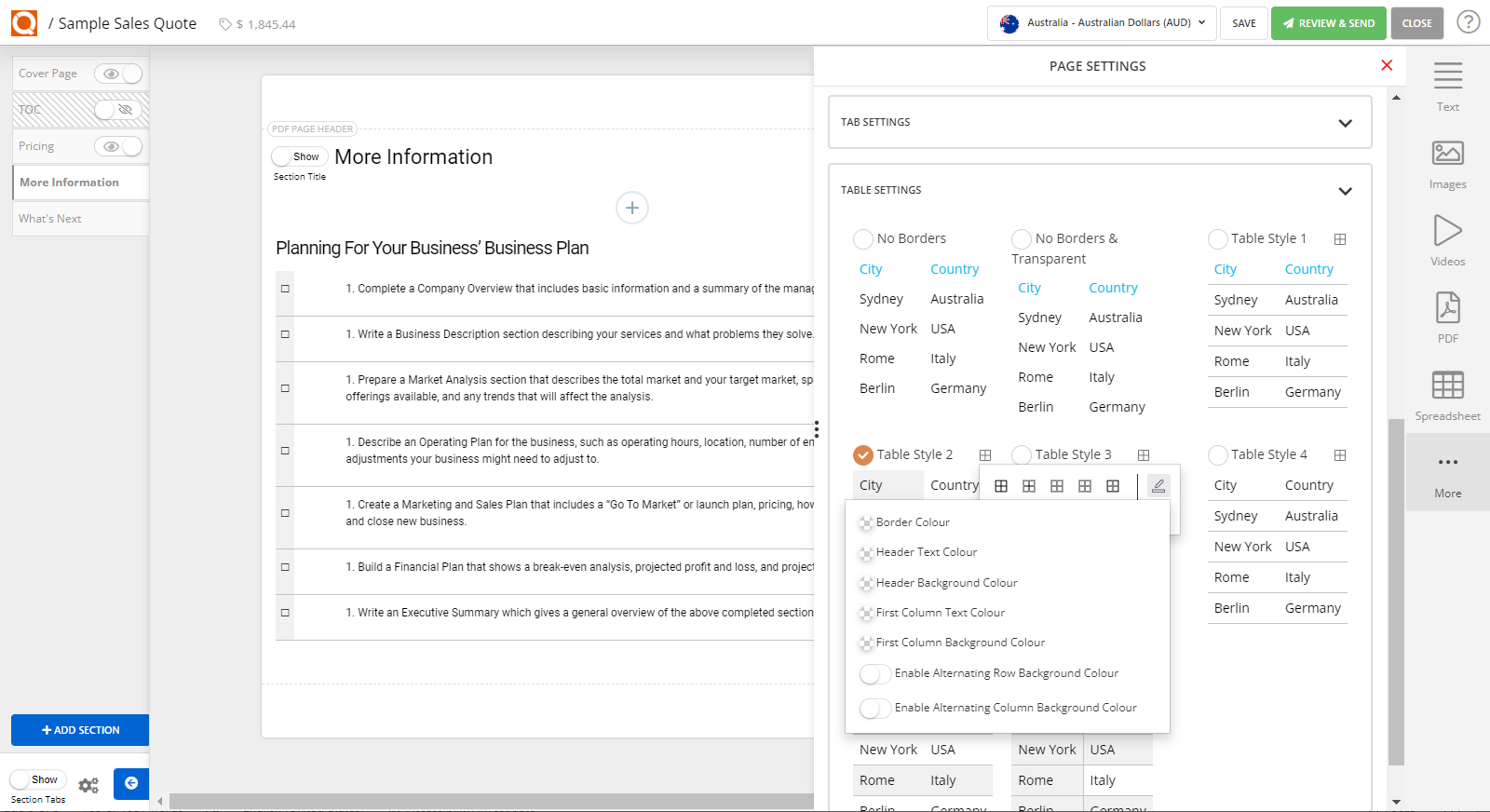
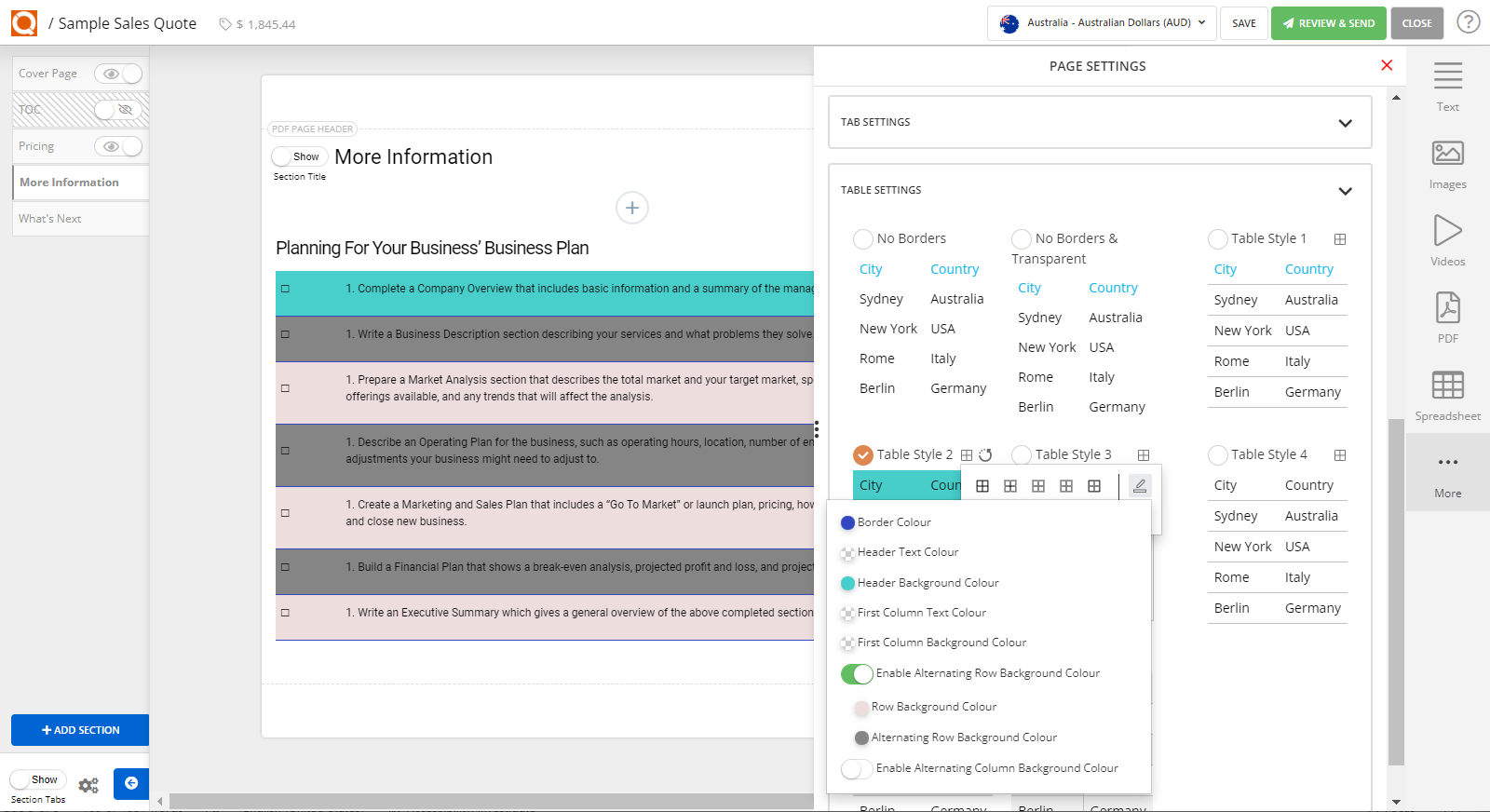
From here, you are able to adjust the following settings:
- Border Colour
- Header Text Colour
- Header Background Colour
- First Column Text Colour
- First Column Background Colour
- Enable Alternating Row Background Colour
- Enable Alternating Column Background Colour

To change the colour, click on the circle next to the relevant option and choose the colour from the colour picker or enter a HEX / RGB code.
Click Choose to save,

When the toggle for Alternating Row Background Colour has been switched, it will show as green, letting you know it is enabled. This is often a handy tool to help differentiate / break up the lines in tables.
Two further options will show when enabled:
- Row Background Colour
- Alternating Row Background Colour
As shown below, Row Background Colour has been set to light grey. Alternating Row Background Colour has been set to dark grey.
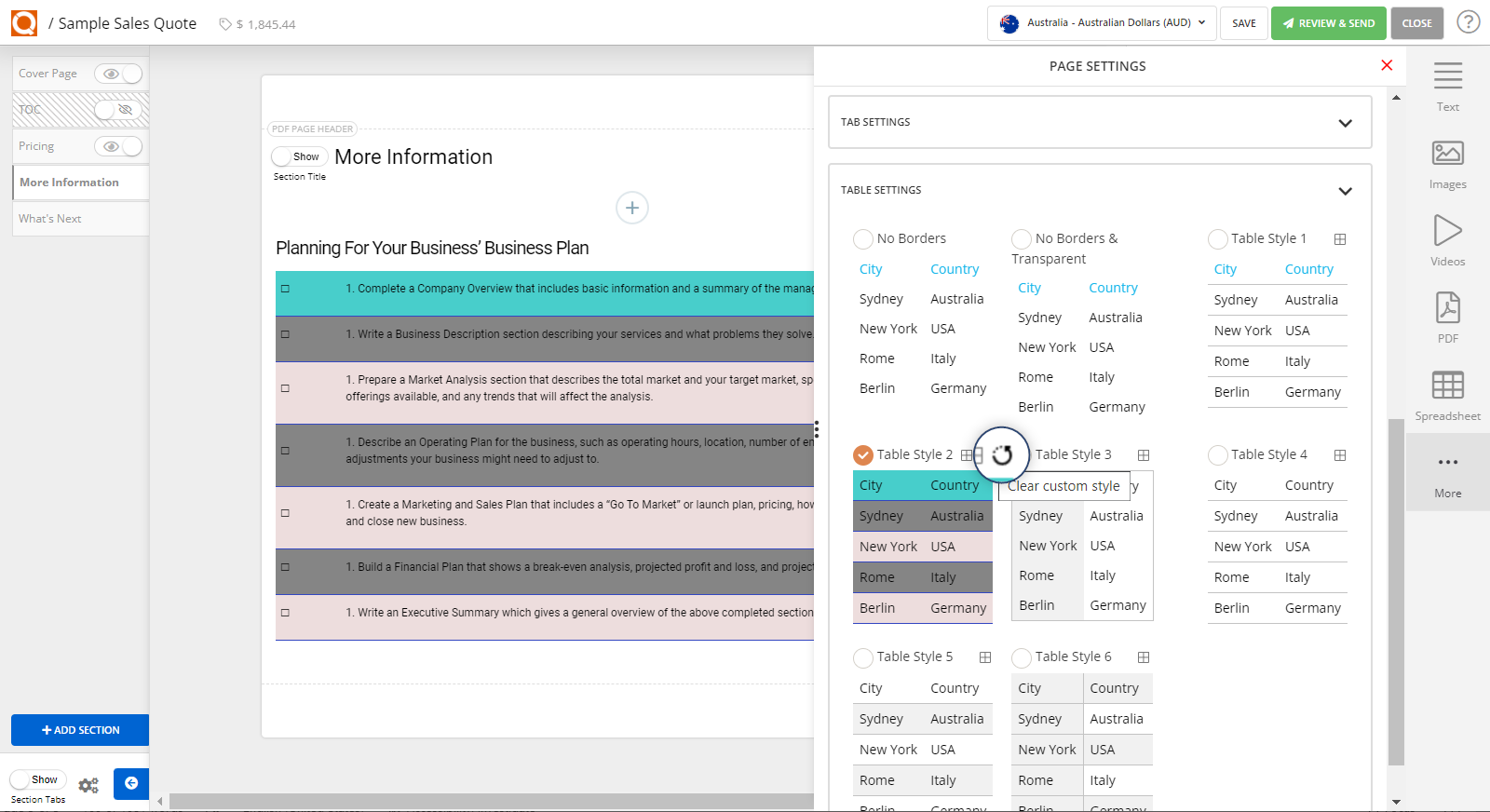
In the example below, the following settings have been adjusted:
- Border Colour: Dark Blue
- Header Background Colour: Light Blue
- Row Background Colour: Light Grey
- Alternating Row Background Colour: Dark Grey
- No other colours have been changed so the colour circle shows a 'transparent grid' pattern.

If you decide you no longer need to keep the adjusted colour settings, simply click on the Undo Arrow Icon to revert the table style back to the default settings.

Related User Guide Topics



